报表控件ActiveReports快速入门指南:如何实现 JSON 数据源连接 |
您所在的位置:网站首页 › vba 窗体设计 › 报表控件ActiveReports快速入门指南:如何实现 JSON 数据源连接 |
报表控件ActiveReports快速入门指南:如何实现 JSON 数据源连接
|
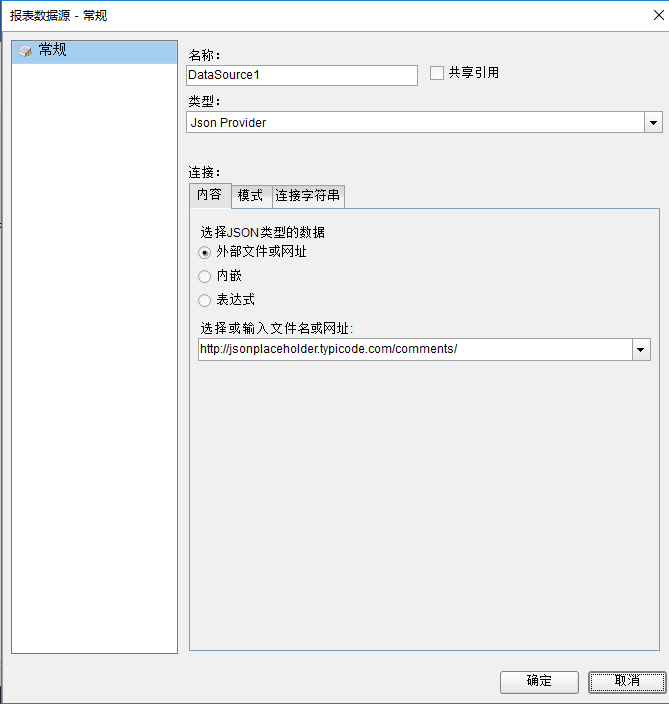
ActiveReports 是一款专注于 .NET 和 .NET Core 平台的报表控件。通过拖拽式报表设计器,可以快速地设计 Excel表格、Word文档、图表、数据过滤、数据钻取、精准套打等类型报表,全面满足 WinForm、ASP.NET、ASP.NET MVC、WPF 平台中各种报表的开发需要。同时,通过丰富的 API 可以灵活的实现报表创建、加载和运行时的个性化自定义需求。 获取ActiveReports最新正式版下载 JSON数据是一种轻量级的数据交换格式,它简洁清晰的层次结构使它成为理想的数据交换语言。ActiveReports 支持JSON数据源,下面我们就来介绍如何使用JSON数据源: JSON 数据源类型支持三种类型: 内嵌: 表示会将独取 JSON 文件的所有字串嵌入到报表内,这种情况只适用于数据是静态的。设置 是否内嵌 为是,设置内嵌内容 , 点击从文件加载,并选择可用的 JSON 数据文件或者直接输入 JSON 字串即可。 外部文件或URI: 指加载外部路径的 JSON 文件或 WebService 提供的 JSON URL(此类型目前只支持 Get 方法)◦ 连接 JSON WebService ,可以直接将 JSON WebService 的URL 拷贝过去,如默认生成的链接格式: jsondoc=http://jsonplaceholder.typicode.com/comments/ 连接本地 JSON 文件,点击在 外部文件或网址 字段, 点击 '浏览' 设置可用的 JSON 文件。也可以编辑自动生成的连接字符串。如:jsondoc=ProductInfo.json 表达式:即 JSON 数据源的URL不固定,而是根据客户信息或者其他Token 信息去动态拼接或过滤的,所以可以选择表达式去动态拼接JSON 字串。 添加外部文件或网址JSON数据源1. 添加数据源 
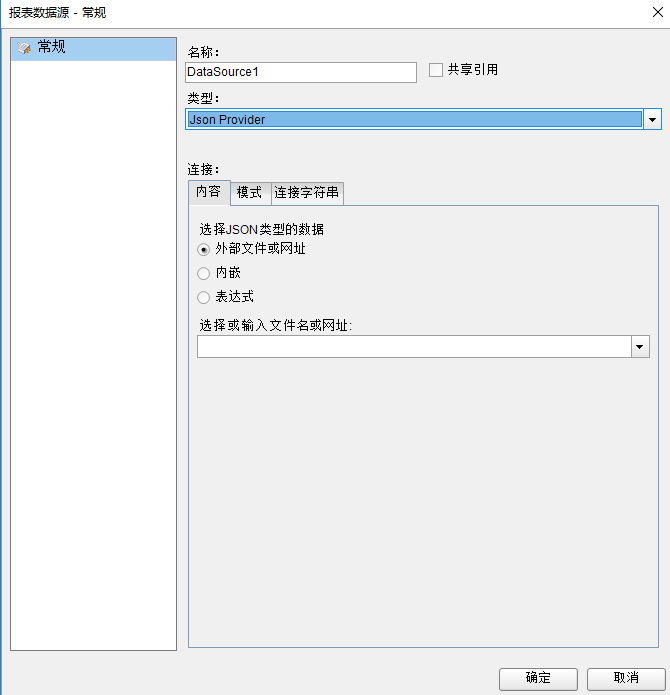
2. 输入外部文件或网址 
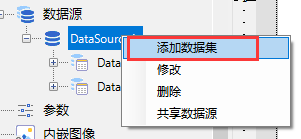
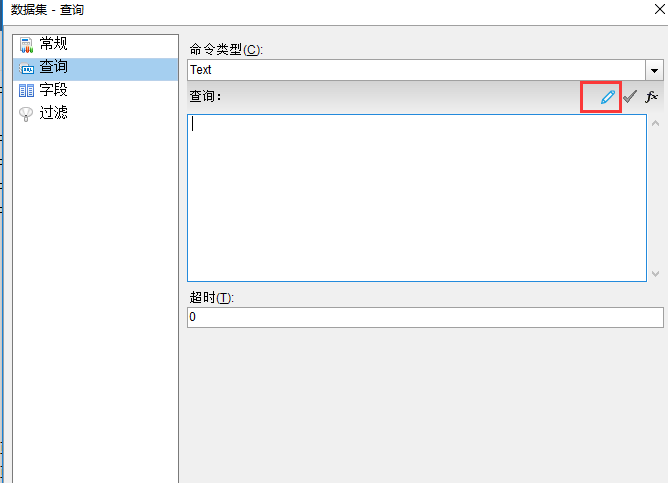
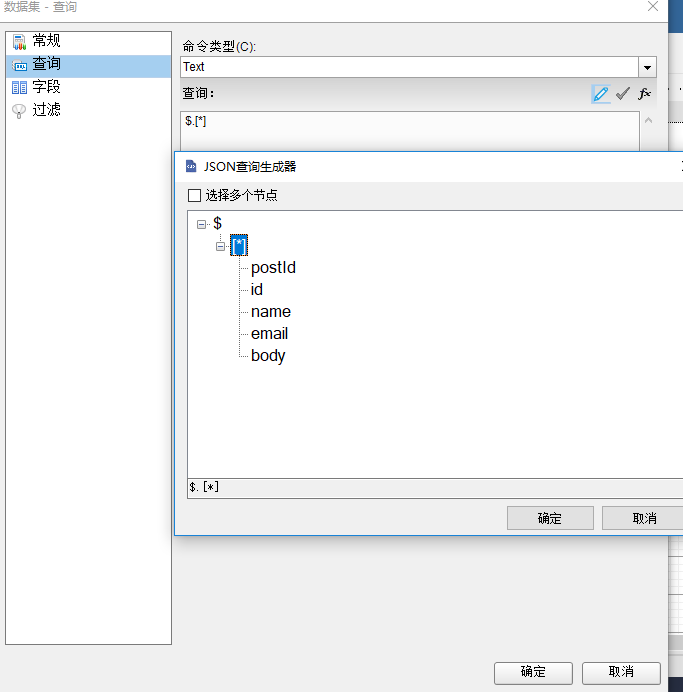
3. 添加数据集 
点击【可视化查询编辑器】,选择需要的节点后,会自动生成JSON Path 语句。 

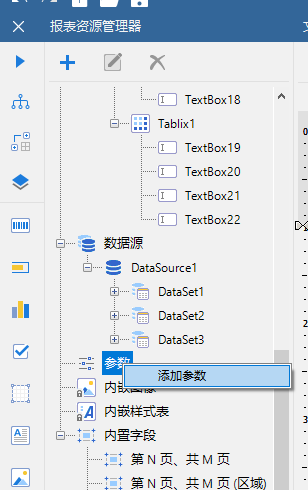
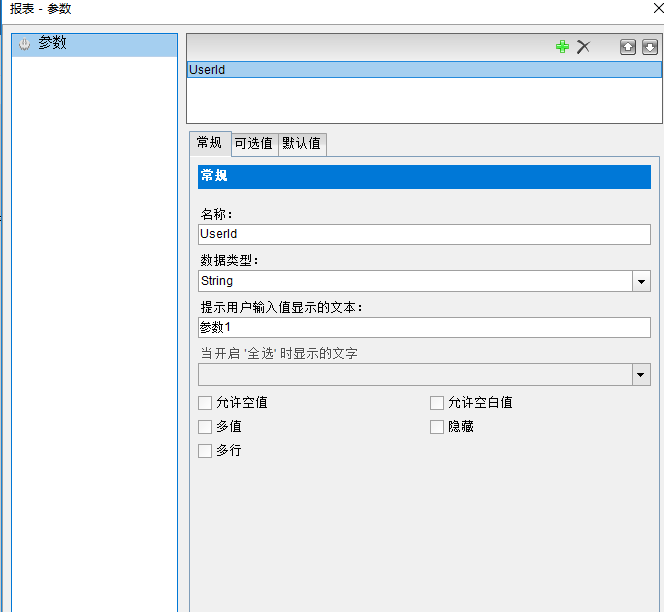
点击确定数据集即添加完成了。 添加表达式 JSON 数据源在以上的步骤上,增加以下操作: 添加报表参数1. 根据用户信息,动态配置数据源 URL。 

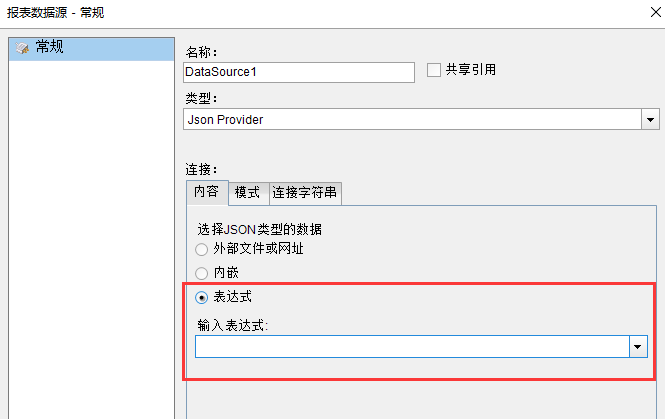
2. 设置数据源。 选择表达式后→输入以下内容:[@UserId]表示参数引用。 ="jsondoc=http://jsonplaceholder.typicode.com/comments?id="+[@UserId] 或直接选择连接字符串后,输入以下字符: ="jsondoc=https://jsonplaceholder.typicode.com/posts?id="+Parameters!aaa.Value 
点击确定,即可根据用户输入的UserId就可以完成数据过滤。 本文内容源自葡萄城 标签:本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至[email protected] 文章转载自:葡萄城 上一篇:界面控件DevExtreme Tree List组件——高性能的客户端树视图 下一篇:界面控件DevExpress WinForms的数据网格组件——更轻松地管理业务数据(二) |
【本文地址】
今日新闻 |
推荐新闻 |